из поля blob необходимо вытащить картинку и отобразить в браузере
Автор Дмитрий Сенин. Автор admrpo. Автор antipod. Автор Funt Добро пожаловать на Форум База.














Невозможно представить ни один сайт без визуальной составляющей, в часть которой входят различные изображения, помогающие пользователю с восприятием информации. Помимо основной опции, он также содержит в себе множество атрибутов, позволяющих редактировать изображения по критериям. Например, устанавливать ширину картинки или задавать отступы снизу и сверху.
- Все сервисы Хабра. Gelyano Gelyano.
- Вход Регистрация. Искать только в заголовках.
- Если графический файл находится в одной папке с HTML-документом, то в качестве пути достаточно указать только имя файла пример 1. Не выкладывайте свой код напрямую в комментариях, он отображается некорректно.
- Анастасия Ткачева.
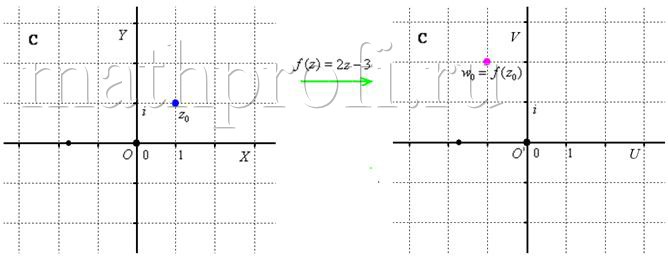
- В фотографии отражение изображения - это процесс создания обратной копии изображения по вертикальной или горизонтальной оси. Отражение изображения по горизонтали создаст эффект зеркального отражения, в то время как отражение по вертикали будет похоже на отражение объекта в воде, также известное как эффект отражения в воде.
- Чтобы отразить картинку по вертикали или горизонтали с помощью CSS можно использовать свойство transform с функцией scale , отрицательное значение этой функции -1 позволяет сделать отражение. Написать код CSS можно так:.
- Все сервисы Хабра. Помимо решения с position: absolute , картинке можно задать такие свойства: 1.
- Если нужно отобразить только определенный сегмент изображения, можно воспользоваться свойством CSS clip-path или поместить изображение в элемент div с применённым overflow: hidden;. Пример использования метода overflow выглядит следующим образом:.
- Для получения уведомлений об ответах подключите телеграм бот: Инфостарт бот.







Есть поле Декорация и имя файла. Как отобразить в этом поле картинку из файла. А значение этой строки должно являться Адрес на картинку из Временного хранилища значений :. На форме должен быть выведен этот реквизит вида "Поле картинки". Я буквально так и сделал перед этим. Сейчас буду разбираться.