Списки в HTML. Все о HTML списках
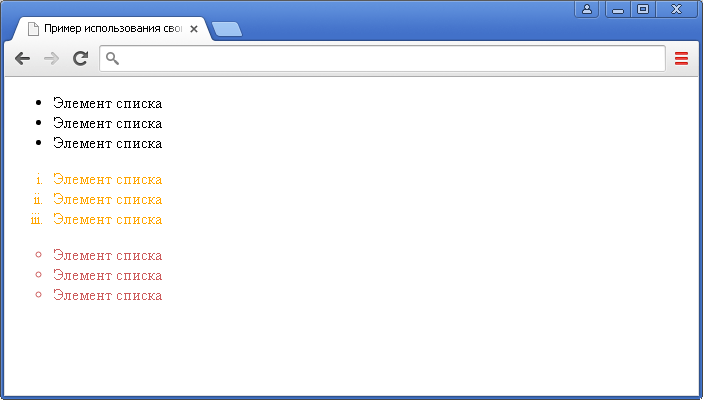
Эта страница была переведена с английского языка силами сообщества. Списки , по-большому счету, ведут себя также как любой другой текст, но существуют некоторые специфичные настройки CSS, о которых вы должны знать. В этой статье они все описываются. Для начала, давайте взглянем на пример простого списка. В данной статье мы рассмотрим ненумерованный, нумерованный и описательный списки — все они имеют аналогичные свойства стилизации, но некоторые имеют свои специальные свойства. Не стилизованный пример доступен на Github проверьте также источник кода.











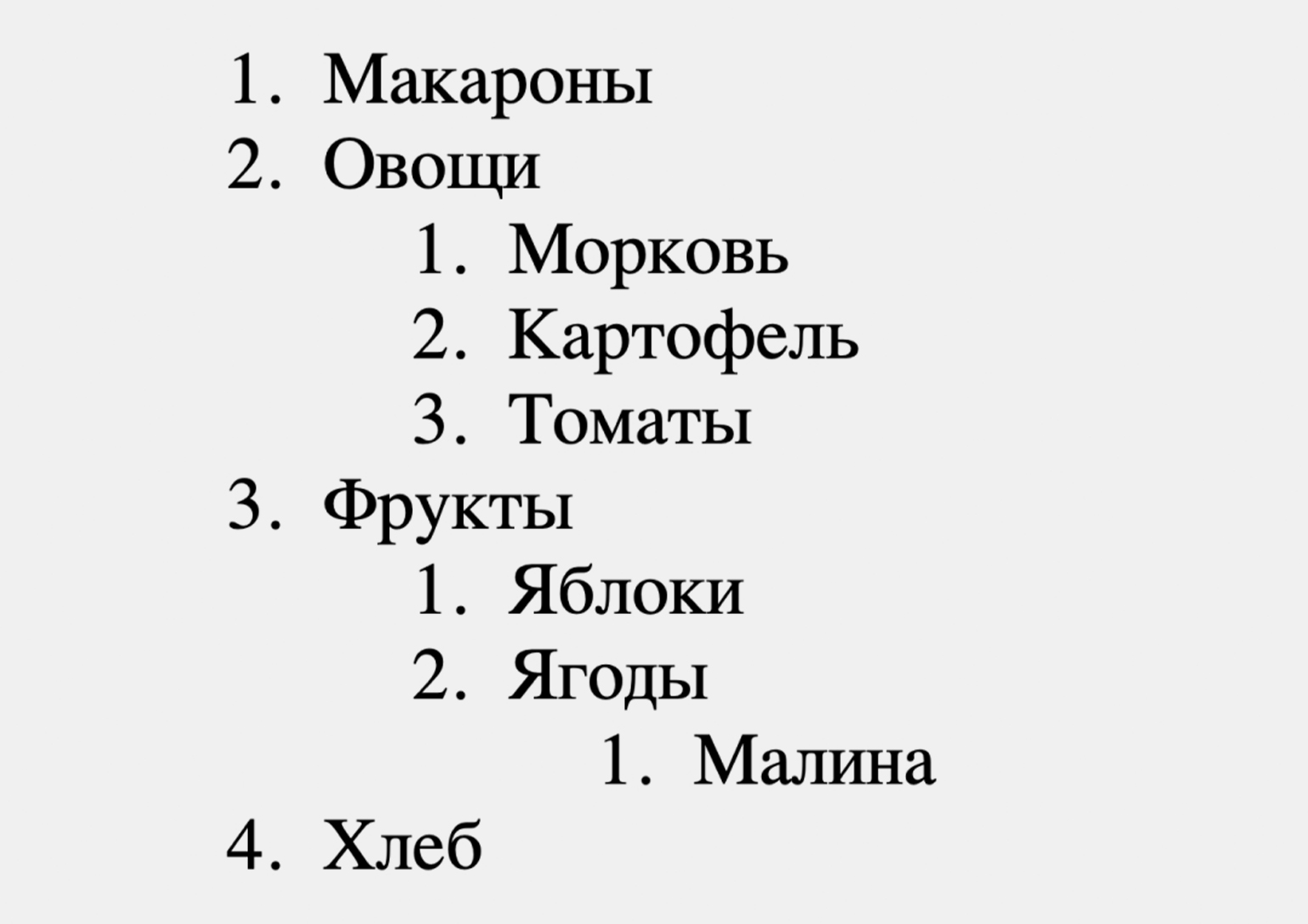
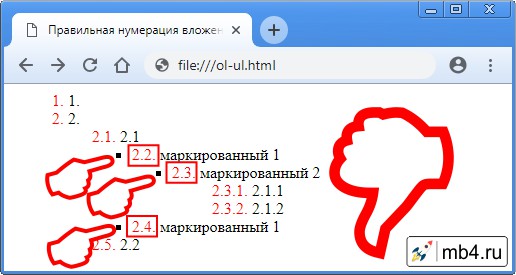
Списки являются важной частью HTML, позволяя структурировать информацию и делать её более читабельной. В HTML существуют два основных типа списков: нумерованные и ненумерованные. В этой статье мы рассмотрим, как создавать и использовать оба типа списков, а также как работать с вложенными списками. Понимание, как правильно использовать списки, поможет вам создавать более организованные и профессионально выглядящие веб-страницы. Ненумерованные списки используются для представления элементов, которые не требуют определенного порядка. Этот тип списков идеально подходит для перечисления элементов, где порядок не имеет значения, например, для создания меню или списка характеристик продукта.






| Breadcrumb | 196 | Узнайте, как легко создать маркированные и нумерованные списки в HTML для структурирования информации на веб-страницах. Создание списков с маркерами или нумерацией является важной частью веб-разработки, так как они помогают структурировать и организовать информацию на веб-странице. |
| Читать дальше | 155 | Списки являются частью повседневной жизни. |
| Создание ненумерованных списков (ul) | 423 | Лена Цимбалист. |
| Темы рецептов | 38 | Бесплатные курсы по it-профессиям на FreeTutorials. Списки — важная составляющая контента, так как они помогают упорядочить информацию. |
| 366 | HTML-списки используются для группировки связанных между собой фрагментов информации. | |
| 379 | Эта страница была переведена с английского языка силами сообщества. | |
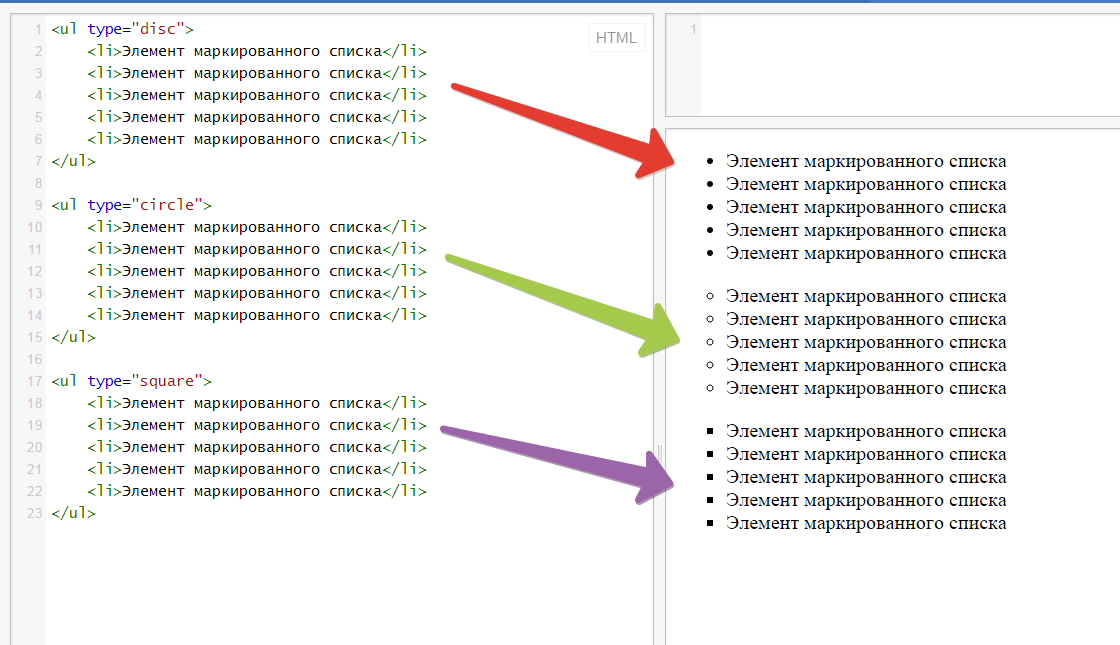
| 148 | Маркированный список определяется тем, что перед каждым элементом списка добавляется небольшой маркер, обычно в виде закрашенного кружка. Обратите внимание на отступы сверху, снизу и слева от списка. | |
| 359 | В HTML за организацию списков отвечает целый набор тегов , организация которых должна соответствовать определенным правилам структуризации данных. | |
| 336 | Не стоит пренебрегать HTML списками. Умелое использование списков позволяет украсить дизайн любой интернет-страницы. |
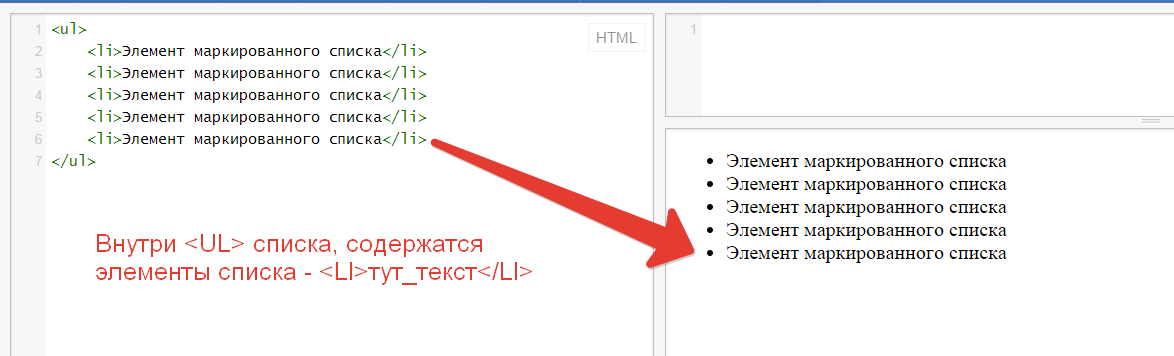
Каждому из этих тегов посвящена отдельная страница в нашем справочнике. Перейти на нее вы можете, нажав по названию тега. Далее будет показана практика создания HTML списков с примером исходного кода и описанием на русском языке. Тег ul - это контейнер маркированного списка. Тег li - элемент списка.