
Как вставить картинку в HTML
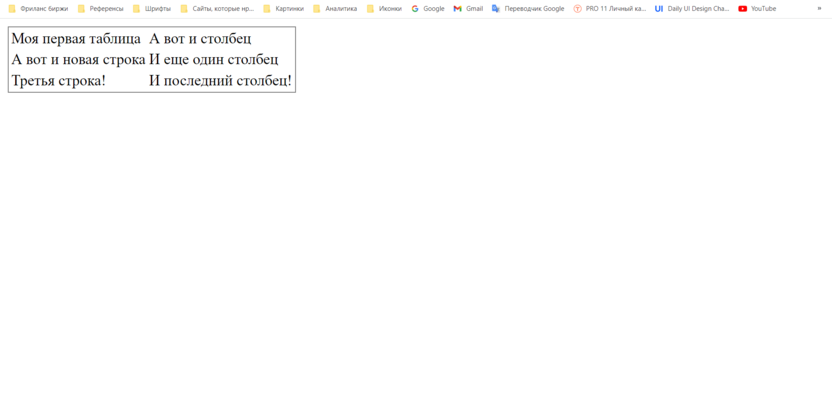
Все сервисы Хабра. Алексей Нуар DarkNoir. Если в ячейке таблицы разместить сначала изображение, потом - ссылки, то ссылки будут под картинкой.











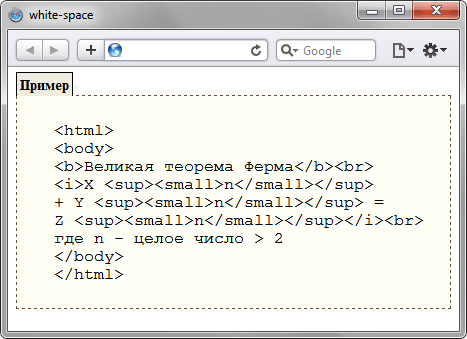
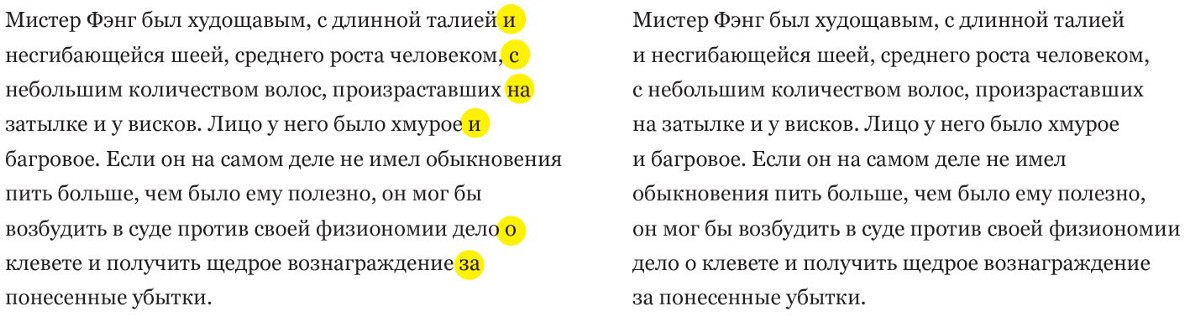
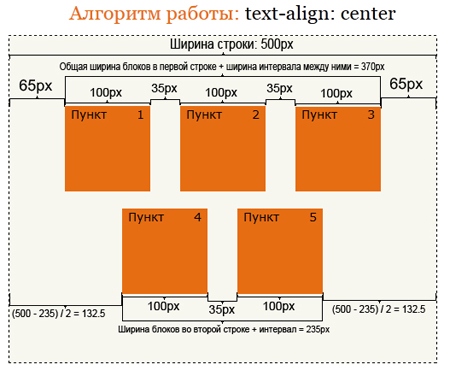
Иллюстрации всегда использовались для наглядного донесения до читателя нужной информации, для оформления страниц сайта и включения в текст различных графиков, диаграмм и схем. В общем, область применения изображений на сайтах достаточно велика. При этом используется несколько способов добавления рисунков в текст веб-страницы, которые и рассмотрены далее. Но если предполагается активное использование иллюстраций, то лучше создать новый стилевой класс, назовем его fig , и применим его для нужных абзацев, как показано в примере 1. В данном примере класс fig добавляется к селектору P , а способ выравнивания определяется свойством text-align. Положение рисунка относительно текста схематично показано на рис.












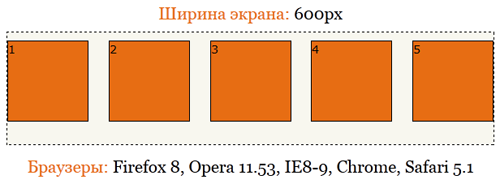
Эта страница была переведена с английского языка силами сообщества. В данной статье мы изучим концепцию гибких responsive изображений — таких, которые отображаются хорошо на устройствах с сильно отличающимися размерами экрана, разрешением, и другими характеристиками — и рассмотрим инструменты, которые имеются в HTML для их реализации. Responsive images - только одна часть и хорошее начало гибкого веб-дизайна, темы, которая будет рассмотрена подробнее в будущем модуле на тему CSS.